| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 편미분
- 순차 자료구조
- 딥러닝 교차엔트로피
- 컴퓨터구조
- 딥러닝
- 퍼셉트론
- 엔트로피
- 자료구조
- 자연어처리
- 인공지능
- 회귀분석
- 교차 엔트로피
- 확률분포
- 자료구조 알고리즘
- lost function
- 단층 퍼셉트론
- 뇌를 자극하는 알고리즘
- DBMS
- 노드
- 오퍼랜드
- 파이썬 날코딩으로 알고 짜는 딥러닝
- 단층퍼셉트론
- 딥러닝 교차 엔트로피
- 파이썬 딥러닝
- DB
- 선형 리스트
- 파라미터
- 리스트
- 신경망
- 연결 자료구조
- Today
- Total
YZ ZONE
[ UI/UX ] 03. 모바일 환경의 발전 본문
◼ 모바일 환경의 특징
- 하드웨어 구성과의 연관성
- 사용자와 24시간 함께 하는 밀접성
- 사용자와 상호작용하는 환경
- 터치와 제스처, 오디오를 이용한 입력
- 기기가 지닌 센서를 적용하는 환경
- 휴대성이 극대화된 환경
- 모바일 전용 운영체제 탑재

◼ 모바일 콘텐츠 사용자의 속성
• 개인화(Personalization)
• 편재성(Ubiquity)
• 편의성(Convenience)
• 차별성(Distinction)
• 즉시연결성(Instant Connectivity)
• 지역기반(Localization)

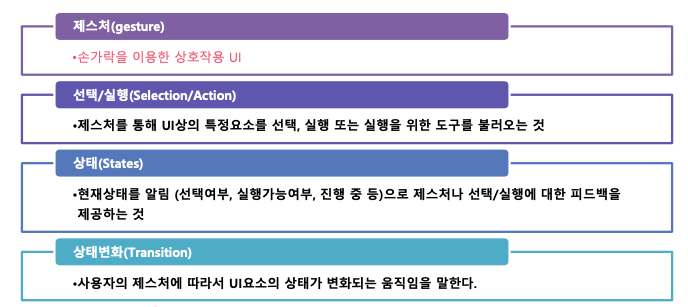
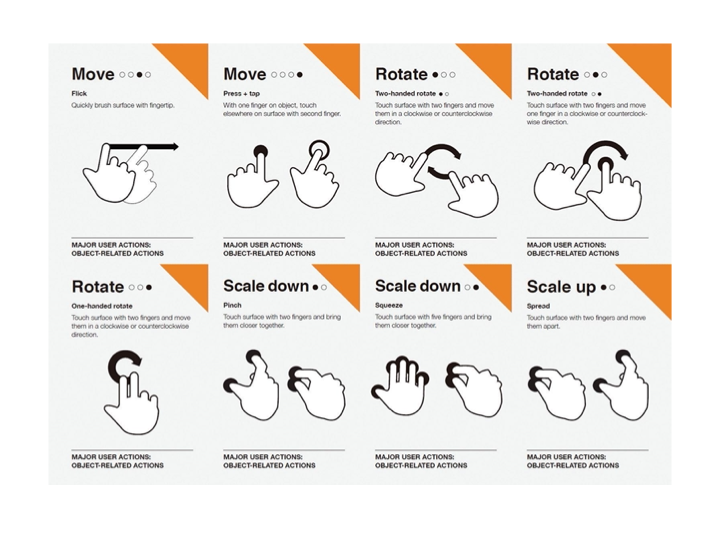
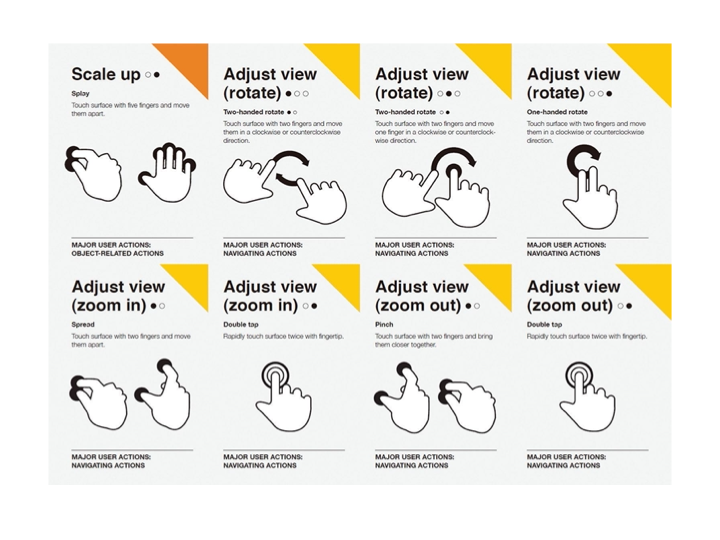
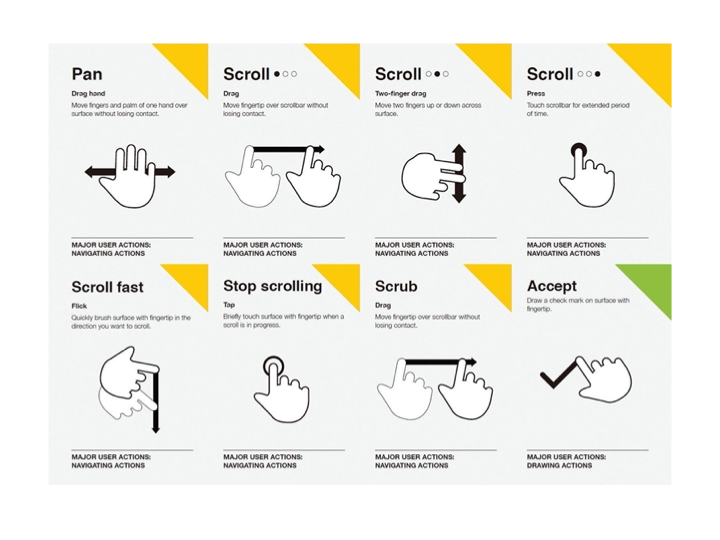
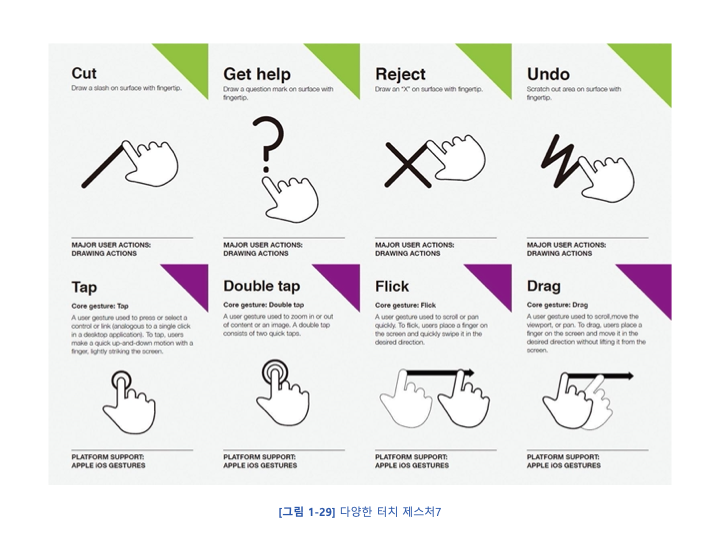
◼ 터치 제스처
• 손가락을 이용한 상호작용 UI
• 스크린을동시에한손가락또는여러손가락으로터치하여여러가지다양한 조작을 할 수 있는 행동
• 시각적인 부분뿐 아니라 센서 영역까지 확인하면서 디자인해야 한다.
• 사용자의 동작-결과 간 기대와 해당 시점에서의 맥락을 고려해 신중하 게 설계해야 한다.
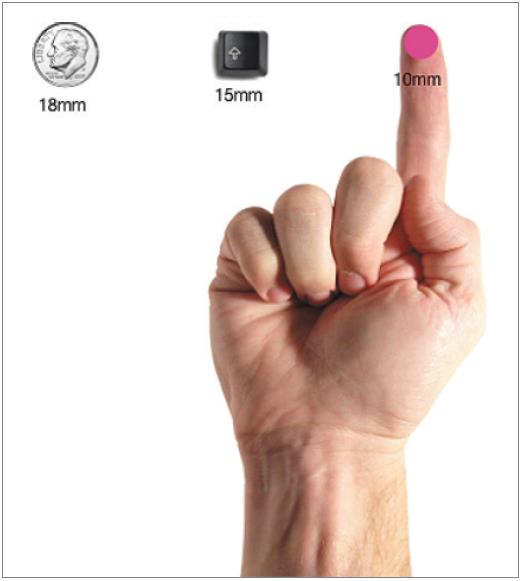
• 터치를 위해 필요한 공간은 10~14mm 정도인데, 이는 아이폰 기준으로 88pixels 정도이다. 손가락의 지문 영역을 고려할 때, 그 크기가 최소7 mm 또는 44pixels이 되어야 엄지로 터치할 수 있다.
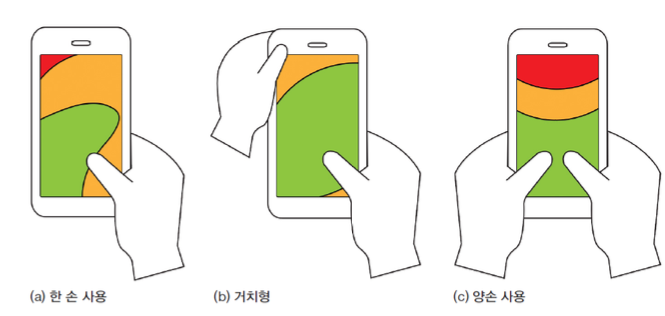
• 한 손으로 사용하는 사람이49%, 한 손으로 스마트폰을 받치고 다른 손으로 화면을 탭하는 사람이 36%, 스마트폰을 감싸고 양손으로 사용하는 사람이 15%.
• 스마트폰의 크기 및 비율이나 손의 위치에 따라서도 터치 영역이 달라진다.


• 탭(Tap) : 화면을 한 손가락으로 짧고 가볍게 두드리는 동작, 주로 아이템을 선 택하고 실행하는 기본 제스처.

• 더블탭(Doubletap):화면을 재빨리 두 번 두드리는 동작, 화면을 축소 또는 확대할 때 주로 쓰이고 현재의 화면에서 빠져나오는 역할.

• 프레스(Press) : 화면을 2초 이상 손가락으로 길게 누르는 동작. 터치 앤드 홀드. 메 뉴나 팝업과 같은 화면의 컴포넌트를 나타나게 하거나 글씨를 확대 또는 복사하는 용도

• 팬(Pan):손가락을떼지않고길게끄는동작,어느방향으로든움직일수있음.화 면의 오브젝트를 이동할 때, 선을 그릴 때, 다중 개체를 선택할 때, 확대한 이미지 화면을 상하좌우로 움직일 때 사용

• 드래그(Drag): 화면의 특정 오브젝트를 손가락으로 길게 끄는 동작, 아이템을 개별 이동할 때 사용. 오브젝트를 특정 영역으로 옮길 때는 드래그 앤드 드롭이라고 표현.

• 스와이프(Swipe) : 한 손가락으로 터치한 상태에서 일정 거리를 손가락으로 밀며 움 직이는 동작. 화면을 좌우로 이동하며 탐색할 때 적합하며, 수직 방향으로 이동하는 것은 스크롤이라고도 함.

• 플릭(Flick) : 화면을 이동하거나 페이지를 넘길 때 사용, 손가락을 터치하면서 수평 또는 수직 방향으로 빠르게 스크롤하는 동작. 스와이프와 유사하지만 좀 더 빠른 움 직임.

• 핀치(Pinch): 두 손가락을 양방향으로 벌리거나 오므리는 동작, 화면 확대나 축소에 사용. 손가락이 움직이는 거리에 따라 확대나 축소 비율이 결정.








◼ 모바일 앱의 종류
• 모바일 앱의 종류는 대표적으로 네이티브 앱(Native App)과 하이브리드 앱(Hybrid App)으로 구분되지만, 최근에는 프로그레시브 웹 앱(Progressive web App)과 모바일 웹(Mobile web)도 앱의 종류에 포함된다.
1. 네이티브 앱(Native App)
• 모바일 운영체제 제조사에서 제공하는 개발 언어를 사용해 각각의 고유 모바일 운영체제에서만 동작하는 앱
2. 하이브리드 앱(Hybrid App)
• 모바일 웹과 네이티브 앱의 장점을 합친 앱으로, 다수의 플랫폼에 적용할 수 있다.
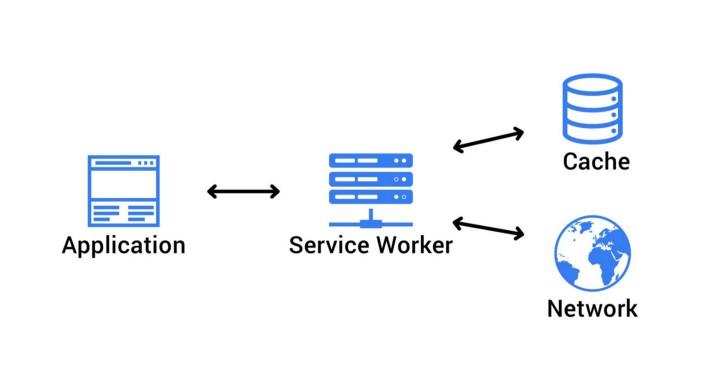
3. 프로그레시브 웹 앱(Progressive Web App)
• 모바일 웹과 네이티브 앱의 장점을 취했고, 웹 브라우저에서 바로 사용할 수 있다.


4. 모바일 웹(Mobile Web)
• 모바일 브라우저에서 구동되며, 개발 기간이 짧고 업데이트나 수정 변경이 용이 하다는 장점이 있다.

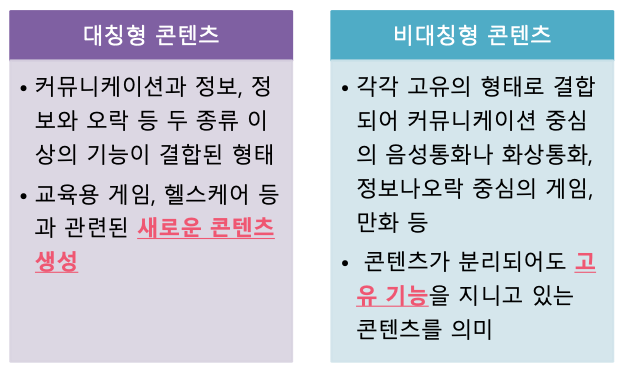
◼ 모바일 앱의 콘텐츠
• 시간적·공간적제약을받지않는모바일콘텐츠는언제어디서든이용할수있으 며, 1인 1기기 사용 특성으로 인해 개인화된 콘텐츠 이용이 가능하다.

◼ 모바일 앱의 서비스와 기술 동향

1. 위치기반 서비스
• 선 인터넷 사용자에게 사용자의 위치에 따른 특정정보를 제공하는 무선 콘텐츠 서비스.
2. M-커머스
• 스마트폰,태블릿PC,PDA등을이용한은행업무,지불업무,티켓업무와같은 서비스를 하는 비즈니스 모델.
• 특징:안전한지불업무
즉시성, 편의성, 개인성, 위치 인지성
• 기술 : NFC, 생체정보인증, 모바일페이
3. 클라우드 컴퓨팅
• 인터넷 상의 유틸리티 데이터 서버에 프로그램을 두고 필요할 때 개인 단말기에 서 불러와 사용하는 웹 기반 소프트웨어 서비스.
• 클라우드 + 모바일 컴퓨팅 융합
• 특징
- 중앙 조직적 애플리케이션 증가
- 복수기기간의 연동과 이동, 동기화 가능
• 향후
- 컴퓨팅의 최첨단 이동성, 네트워크 가상화. 소프트웨어 임베디드 정책 등과 함께 발전
- 사회 전반의 업무환경 변화에 일조
◼ 사물인터넷과 5G
- 사물인터넷(Internet of Things, IoT) : 각종 사물에 센서와 통신 기능을 내장하여 인터넷에 연결하는 기술. => IoE (Internet of Everything)
- 5G : 4G에 이은 차세대 모바일 네트워킹 기술로, 초고속, 초저지연, 초연결을 핵 심 속성으로 지향하며, 점점 더 많은 장치가 온라인에 연결되어 이동통신을 보 다 빠르고 안정적으로 만드는 것을 목표로 한다.
1. 음성 보조장치의 문맥 이해

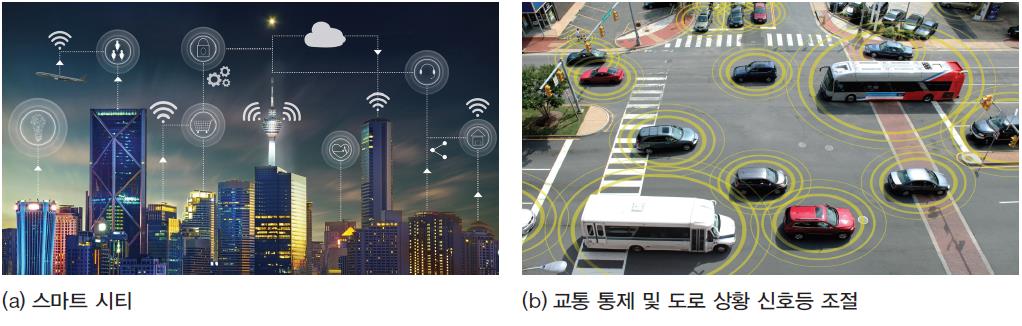
2. 산업 모니터링과 스마트 시티

3. 의료혁신

4. 5G와 스마트카

5. 웨어러블 기기

6. 스마트 미러

7. AR과 VR 콘텐츠 산업

'IT' 카테고리의 다른 글
| [ 컴퓨터 네트워크 ] (0) | 2023.02.18 |
|---|---|
| [ UI/UX ] 04. UI/UX 디자인의 최신 트렌드 (0) | 2023.02.15 |
| [ UI/UX ] 02. UX의 이해 (0) | 2023.02.15 |
| [ UI/UX ] 01. UI의 이해 (0) | 2023.02.15 |
| 데이터 제어어 DCL Data Control Language (1) | 2023.02.03 |



