| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 단층퍼셉트론
- 뇌를 자극하는 알고리즘
- 자연어처리
- DBMS
- 리스트
- 엔트로피
- 오퍼랜드
- 딥러닝 교차 엔트로피
- 순차 자료구조
- 회귀분석
- 인공지능
- 선형 리스트
- 단층 퍼셉트론
- 연결 자료구조
- 교차 엔트로피
- 컴퓨터구조
- 신경망
- 파이썬 딥러닝
- 파이썬 날코딩으로 알고 짜는 딥러닝
- lost function
- 딥러닝 교차엔트로피
- 노드
- 자료구조
- 편미분
- 자료구조 알고리즘
- 딥러닝
- 파라미터
- 퍼셉트론
- 확률분포
- DB
- Today
- Total
YZ ZONE
[ UI/UX ] 01. UI의 이해 본문
◼ Design
▪ 어떤 객체, 시스템 활동, 프로세스등을 구현하기 위한 계획이나 만들려는 사양 결과물을 의미
▪ 디자인은 우리가 만든 경험을 통해 깊은 의미를 전달 할 수 있는 방법
▪ 변천사

• UI Design : 사용자 인터페이스 디자인 – 사용자와 컴퓨터사이의 상호작용을 위한 요소(대상) 디자인
• UXDesign:사용자경험디자인–사용자경험을바탕으로새롭게변화시키는방 법론
*미디어: 인류가 가지고 있는 정보와 지식을 상대방에게 대화로서 전달하고자 하는 방법, 매체 의미
자신이 가지고 있는 지식과 경험을 누군가에게 전달 전달할수있는 방법이자 과정을 통틀어 디자인이라고 할 수 있다. 사회의 변천에 따라 다양한 형태의 개념으로 변화가 됨 .
◼ 인터페이스의 구분
인터페이스(Interface): 서로 다른 두 시스템이나 장치 또는 소프트웨어 등을 이 어주는 접속 장치
인터페이스는 연결하는 대상에 따라 크게 하드웨어 인터페이스, 소프트웨어 인 터페이스, 사용자 인터페이스로 구분
• Man-Machine Interface
• HCI : Human Computer Interface
◼ UI의 영역 확장
• 시대적 변화에 따라 UI와 UX의 개념과 영역은 점차 확장되거나 변형되고 있다.
• User Interface -> User eXperience
• 사용자와 상호작용하는 하드웨어 및 소프트웨어의 변화에 따른 UI 변경

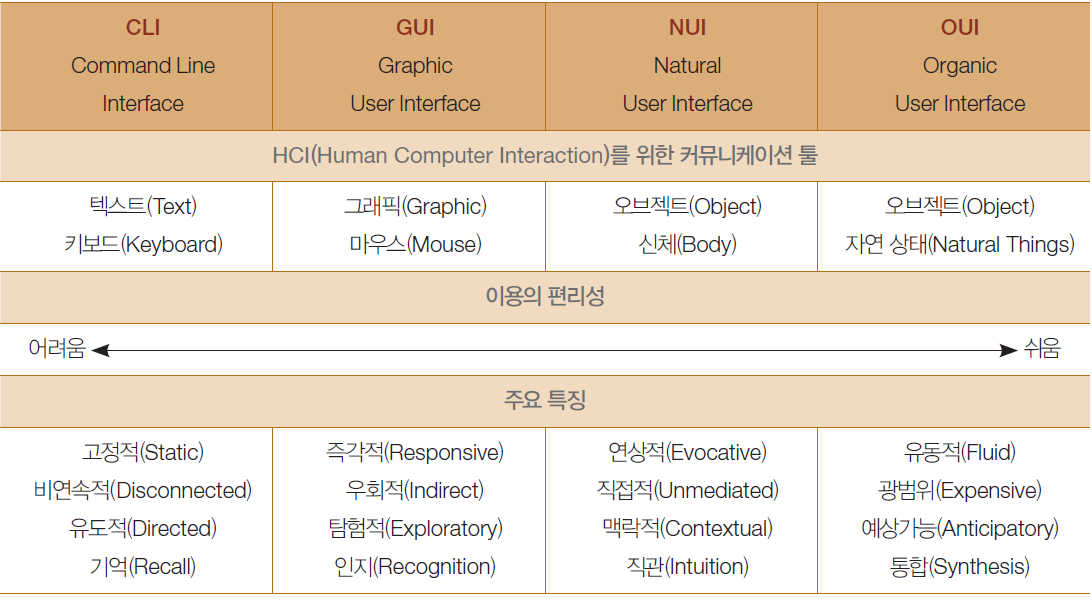
◼ UI의 종류
1. CLI
• CLI(Command Line Interface): 사용자가 인터페이스에 단일 명령을 입력하면 컴퓨터가 수신하고 같은 방식으로 프롬프트에 응답하는 구조.

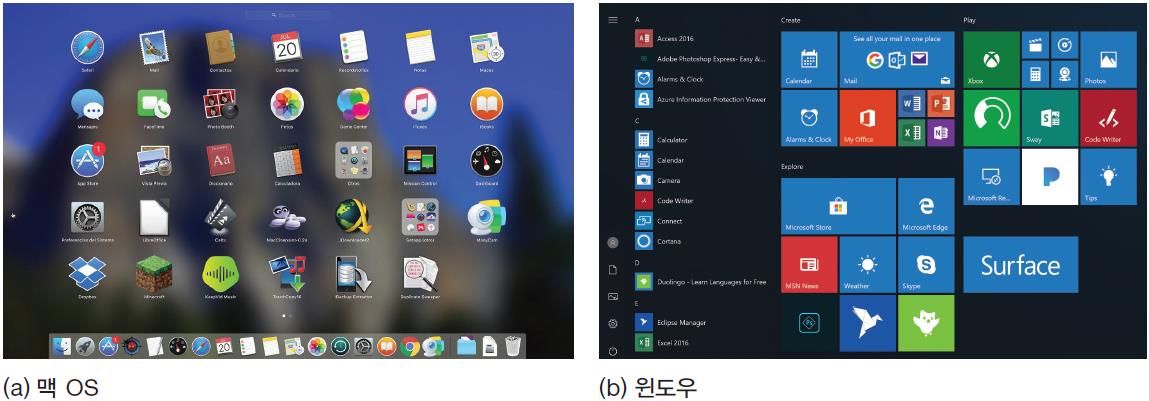
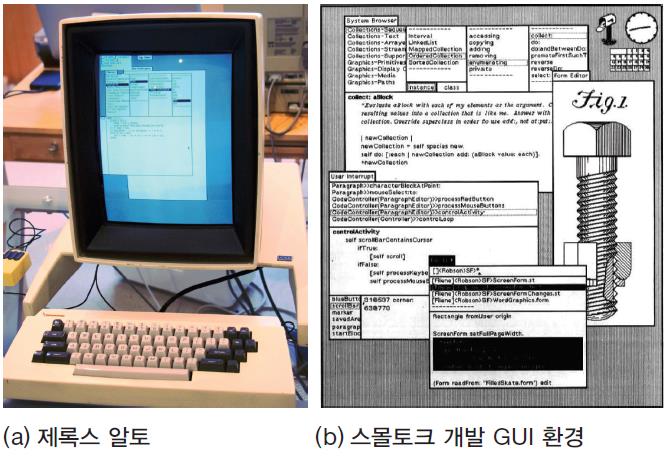
2. GUI
• GUI(Graphic User Interface): 아이콘이나 그림과 같은 그래픽 요소를 배치하고, 마우스 등의 포인팅 장치를 이용해 조작한다.


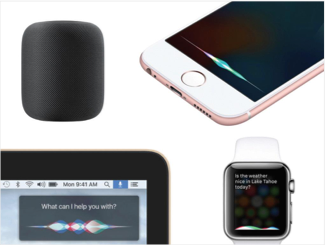
3. NUI
• NUI(Natural User Interface): 사람과 컴퓨터의 상호작용을 위한 시스템, 사용자의 일상적 행동과 관련된 직관적인 동작을 통해 작동.
• 멀티터치,동작인식,음성인식,뇌파인식,시선추적,표정인식,생체인식등
• Sensor를 활용한 UI

• NUI는 상호작용을 위한 중간 장치에 의존하지만, 고급 NUI는 눈에 잘 띄지 않아 보이지 않는 것처럼 느껴질 수 있다.

• 제스처 인식 시스템은 사용자의 동작을 추적해 그 동작을 지침으로 변환한다.

• 시스템은 사용자가 말한 단어와 문장을 식별하고 기계가 읽을 수 있는 형식으로 변환한 후 명령을 수행한다.

4. OUI : NUI에 새로운 요소가 추가
• OUI(Organic User Interface): 모든 사물을 입출력 장치로 변환할 수 있고, 인터 페이스의 모양이나 상태도 자유롭게 변형할 수 있음


◼ UI의 평가 기준 –제이콥닐슨 – 체계적평가 진행 가능
- 용이성(Learnability): UI를 처음 경험하는 사용자라도 기본적인 임무 수행을 위해 시스템을 빨리 배울 수 있어야 한다는 의미
- 효율성(Effeciency): 이미 사용법을 익혔다면 높은 수준의 작업을 매번 수행할수 있도록 시스템이 효율적이어야 한다는 의미
- 기억성(Memorability): 시스템 전반을 완전하게 익히지 않았거나 사용하지 않 은 채 오랜 시간이 지난 후에도 다시 능숙하게 사용할 수 있도록 기억하기 쉬워 야 한다는 의미
- 오류(Errors): 시스템을 사용하는 동안 오류 발생이 적어야 하고, 실수를 했더라 도 그 상황을 쉽게 극복할 수 있어야 한다는 의미
- 만족성(Satisfaction): 사용자가 시스템을 즐겁게 사용할 수 있어야 한다는 의미
◼ 휴리스틱 평가
• 어원 : 그리스어 “발견하다”
• 시스템 디자인의 결정/평가를 할 떄 사용하는 일종의 가이드 라인
• 휴리스틱 평가(Heuristic Evaluation): 인간의 직관이나 경험에 기반하여 문제를 해결하거나 학습, 발견하는 방법을 지칭
• 휴리스틱 평가를 제안한 제이콥 닐슨은 10개의 평가 척도를 제시.
• SW평가목적으로 개념화 시킴.
• 휴리스틱을 사용하여 interface의 약점이나 문제점 파악
• 장점
• 빠른 시간 내에 사용성의 문제점을 광범위하게 발견 (실제 개발과 평가에 도움)
• 시스템 개발주기동안 다양한 사용성의 문제점을 일찍 발견
• 비전문가들이 사용하기에도 유용 – 가이드라인을 통해 사용성 평가
•단점
• 평가자가실제사용자가아닌대행자–실제가다름

◼ 휴리스틱 평가 (닐슨, 1994)
1. 시스템 상태의 시각화(Visibility of system status) - 시스템은 끊임없이 자신의 상태를 알려줘야 한다.
- 피드백의 존재 유무 : 사용자의 행동에 반응하는가?
- 피드백의 명확성 : 사용자가 자신의 행동을 확인할 수 있는가?
- 피드백의 즉시성 : 사용자의 행동에 대한 반응 속도가 적당한가?

2. 현실 세계와 일치하는 시스템(Match between system and real world) - 시스템은 사용자의 언어로 말해야 한다.
- 실제 세상과의 문자 부합 정도 : 실생활에서 사용하는 용어인가?
- 실제 세상과의 은유 부합 정도 : 아이콘은 실제와 비슷하게 표현되어 있는가?
- 상식적인 논리와의 부합 정도 : 계층과 관계별로 항목이 분류되어 있는가?
- 사용자 과업과의 부합 정도 : 사용자의 행동과 동일한 이름을 사용하는가?
- 예상되는행위와의부합정도:행동후일어날상황을명확히예측할수있는가?


3. 자유와 주도권을 사용자에게 제공(User control and freedom)
- 인간이 시스템을 자유롭게 제어할 수 있어야 한다. :
- 사용자들의 실수를 쉽게 복구할 수 있어야 한다.
시스템의 자동 수행보다 사용자의 적절한 행동이 필요함.
- 일반적인 주도권 : 사용자가 시스템을 통제하고 있음을 알 수 있는가?
- 취소가능성:사용자가선택한행동을번복할수있는가?
- 사용자의 자유도 : 다양한 방식으로 작업을 수행할 수 있는가?
- EX:이전상태로돌아갈수있는기능제공

4. 일관성과 표준성(Consistency and standards)
- 용어, 상황, 행동들이 일관되어야 한다.
- 평이한 GUI 표준을 따르는 것이 중요 (산업표준준수)
- 일관성있는이름:메뉴와명령어의이름,약자의길이등에일관성이있는가?
- 일관성있는정보:메뉴,제시어,오류메시지등에일관성이있는가?
- 일관성있는구조:각화면의구조가비슷한가?
- 일관성 있는 표현 방법 : 아이콘, 스타일, 구도, 색감에 일관성이 있는가?
- 표준에 부합하는 정도 : 업계 표준을 준수하고 있는가?


5. 오류 예방(Error prevention)
- 사용자들이사용하면서에러또는실수가최대한나지않게해야한다
-에러를 어떻게 알리는가의 문제보다는 에러를 미리 방지 할 수 있는가의 문제
- 심각한 에러 전 경고
- 오류발생확률낮추기:사용자가혼동할만한요소를최소화하고있는가?
- 오류가 발생하기 쉬운 것은 보여주지 않기 : 선택 불가능한 것이 명확히 구분되는가?
- 심각한오류발생경고:결과경고,재확인등의알림을제공하는가?
- 예상입력값제공:필드마다예측가능한입력정보나정보의양을제시하고있는가?

6. 직관적으로 이해할 수 있는 디자인(Recognition rather than recall)
- 사용자가 별도의 학습을 하거나 별도의 기억을 사용하는 일을 최소화해야 한다.
- 대상, 행동, 옵션을 시각화 하는 것이 중요 – 직관적으로
- 기억하기 쉽게 제공 : 작업 순서나 메뉴 항목을 기억하기 쉽도록 단서를 제공하는가?
- 명확한 명칭 사용 : 기능키나 아이콘, 시스템의 이름을 명확하게 제공하고 있는가?
- 적당한 그룹 표시 : 논리적인 그룹으로 분류하고 대표 이름을 표시하고 있는가?
- 시각적 계층 구조 : 사용자의 시선이 자연스럽게 흐르도록 구조화되어 있는가?
- 명확한 시각적 구분 : 각 요소가 명확하게 구분되는가?

7. 유연성과 효율성(Flexibility and efficiency of use)
- 초보자, 경험자 모두 만족 할 수 있는 시스템
- 하나의 명령을 수행하는 방법에도 대체 방법이 필요
- 전문성에 따른 유연한 사용 : 숙련된 사용자에게 맞는 기능을 추가로 제공하는가?
- 옵션제공:다양한방법으로작업을수행할수있는가?
- 개인화 : 사용자가 시스템의 옵션을 재구성할 수 있는가?
- 신속한수행방법제공:계층구조와상관없이즉시수행가능한기능을제공하는가?
- 자동수행제공:사용자가하지않아도되는작업을시스템이자동수행하는가?

8. 간결하고 미학적인 디자인(Aesthetic and minimalist design)
- 불필요한 정보는 중요한 정보의 시각화를 방해하는 요소
- 필요 없는 정보는 핵심 정보 전달을 방해하기 때문에 꼭 필요한 정보만을 제공해 야 한다.]
- 심미성 제공 : 색상, 서체, 이미지, 메뉴 등이 조화롭게 배치되어 있는가?
- 최소한의 표현 : 간결한 단어와 구조로 충분히 의미를 전달하고 있는가?
- 최소한의 입력 요구 : 중복되거나 불필요한 자료는 입력하지 않아도 되는가?


9. 사용자스스로오류를인식,진단,복구할수있도록지원(Help users recognize, diagnose, and recover from errors)
- 정확한 언어로 에러에 대한 표시를 해주어 문제를 알리고 솔루션을 제공해야 한 다.
- 에러메시지는 사용자에게 익숙한 문장으로
- 사용자를 질책하지 말며
- 문제의 원인을 명시 또는 해결책 제안하면 good!
- 오류발생감지단계:사용자가오류상황을정확히판단할수있는가?
- 오류의원인진단단계:사용자가오류의원인을정확히진단할수있는가?
- 오류복구단계:사용자가오류복구방법을쉽게찾을수있는가?

10. 도움말과 설명서 제공(Help and documentation)
- 복잡성이 증가하는 시스템의 경우 도움말 기능과 문서화는 필수적
- 사용자가필요로할때기능에대한설명을쉽게찾아볼수있어야한다.
• 도움말내용:상황에맞고,검색하기쉬우며,충분히따라할수있는내용인가?
• 도움말 표현 방법 : 도움말 기능이 눈에 잘 띄고, 인터페이스가 일관적인가?
• 도움말과시스템의전환:도움말과원래작업을쉽게오갈수있는가?


'IT' 카테고리의 다른 글
| [ UI/UX ] 03. 모바일 환경의 발전 (0) | 2023.02.15 |
|---|---|
| [ UI/UX ] 02. UX의 이해 (0) | 2023.02.15 |
| 데이터 제어어 DCL Data Control Language (1) | 2023.02.03 |
| DML (0) | 2023.02.03 |
| DB 언어 SQL - DDL (0) | 2023.02.03 |


